best app for ux design
The best UI design tools 2021

The best UI design tools are worth their weight in gold right now. Whether you're creating a basic wireframe or a fully functional prototype, these tools will help you do so faster and more efficiently, by removing the need to reinvent the wheel, time after time.
The question, though, of which are the best UI design tools to use is a controverial and vexed one. A decade ago, Sketch ruled the roost, but since then a flurry of capable new contenders have made it difficult to know where to turn.
To make things clearer, we've slimmed down the field in this article to the absolute 10 best UI design tools available today.
Meanwhile if you're looking for more general tools, see our guide to web design tools. Or you're a non-coder and just want to get a site up and running in the easiest way possible, check out our roundups of the best website builders and top web hosting services.

01. Mockflow
The best UI design tool for basic wireframes
Specifications
System: Mac, Windows, web
Free plan: Yes
Free trial for paid version: 7 days
Reasons to buy
+Focused on wireframes +Quick and easy +Free plan
Reasons to avoid
-Best features require payment
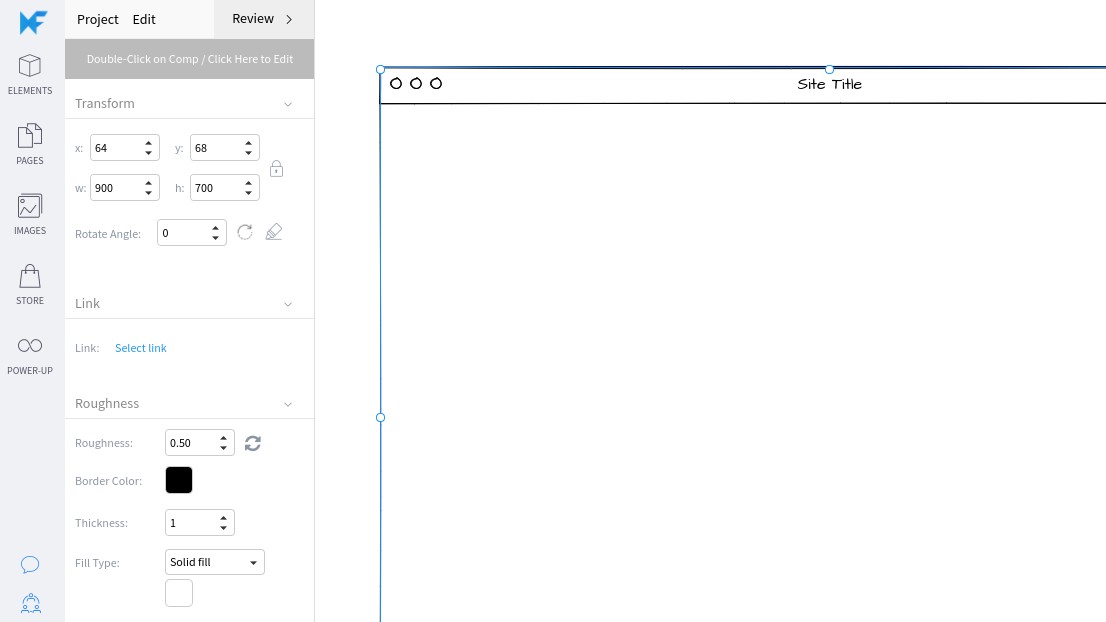
If you just need to create wireframes, then MockFlow is one of the best UI design tools for doing so. It's great for working on initial ideas and enables you to build basic layouts quickly, which is sometimes all you need to get thoughts into a presentable form. There's a good free plan for single users to get you going, while paid plans include advanced features and collaboration and sharing tools.

02. Balsamiq
The best UI design tool for fast wireframes
Specifications
System: Mac, Windows, web
Free plan: No
Free trial for paid version: 30 days
Reasons to buy
+User-friendly interface +Works quickly +30-day free trial
Reasons to avoid
-No free version
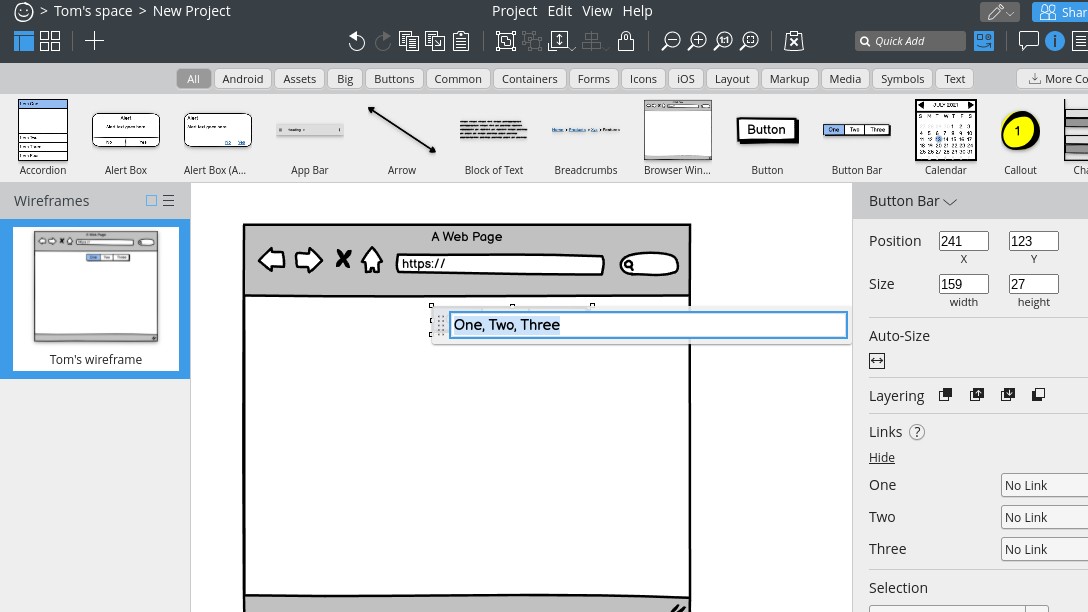
If rapid wireframing is what you're looking for, then Balsamiq is a great option. You can quickly develop structure and layouts for your projects with ease. The drag-and-drop elements make life easier and you can link buttons to other pages. This means you can quickly start to plan your interfaces and then share them with your team or clients. There's no free plan, but a 30-day free trial is available.

03. Axure
The best UI design tool for technical UI designs
Specifications
System: Mac, Windows
Free plan: No
Free trial for paid version: 30 days
Reasons to buy
+Build complex prototypes +30 day free trial
Reasons to avoid
-No free plan -No web version
Axure has long been one of the best UI design tools on the market, and is great for more complex projects that require dynamic data. With Axure, you can really focus on mocking up projects that are more technical and require extra attention when it comes to structure and data. Note that there are versions of Axure for Windows and Mac, but no web version, and no free version either.

04. Adobe Comp
The best UI design tool for iPad wireframes
Specifications
System: iOS, Android
Free plan: Yes
Free trial for paid version: No
Reasons to buy
+Free +Works well on tablets +Integrates with Creative Cloud
Reasons to avoid
-No free trial
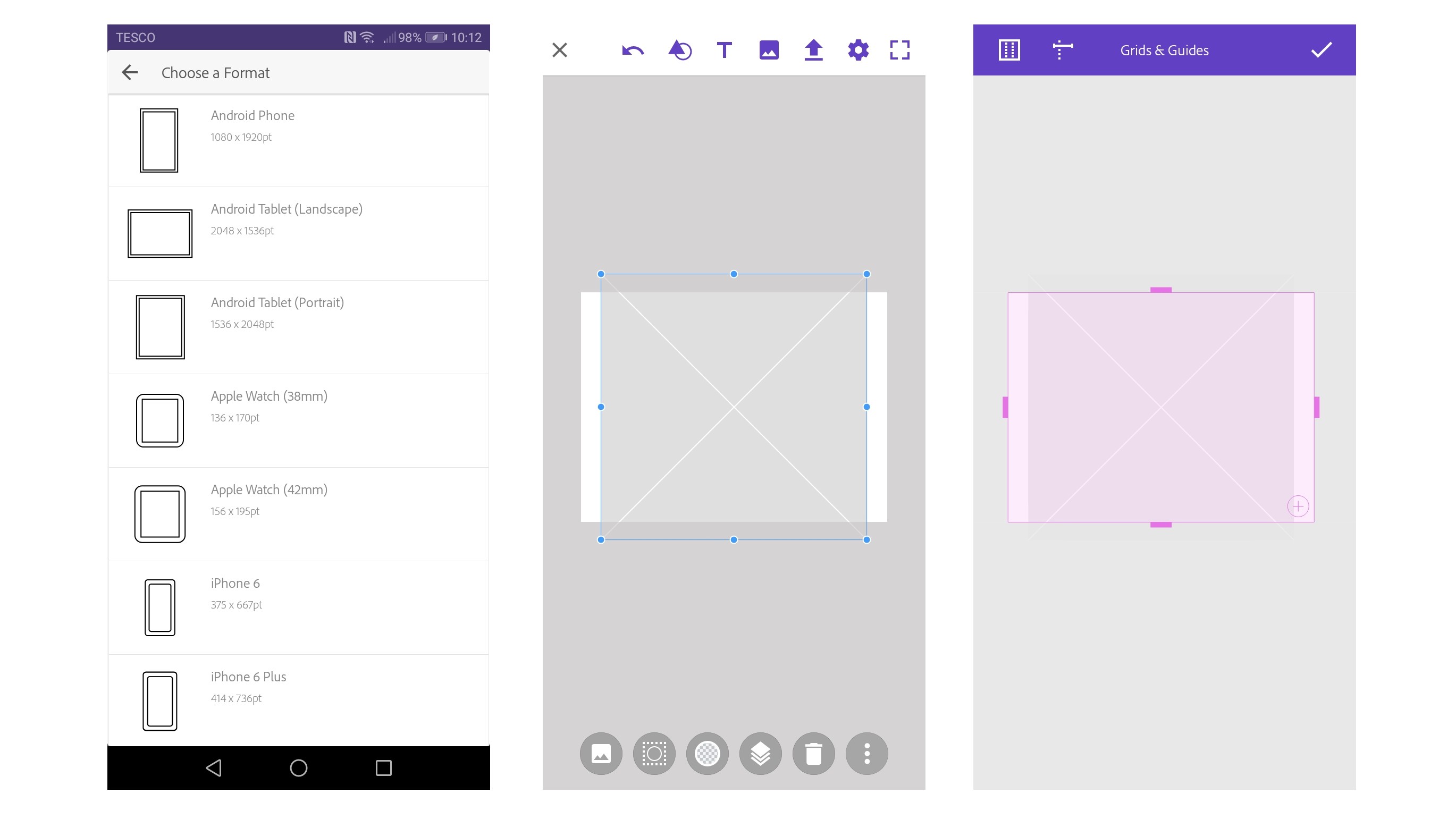
Adobe Comp is the best UI design tool for those that find themselves creating and conceptualising on the go. Got an iPad or similar tablet with a smart pencil? If inspiration strikes when you are out and about, it enables you to develop a new concept on the bus, train, plane or just sitting on a park bench.
The app is free to download and use: you just need an Adobe ID, which is also free to set up. That said, if you pay for the Creative Cloud you'll get even more use out of it, as it can seamlessly to connect you to all your assets — photos, colours, brushes, shapes, fonts, text styles and graphics — through CreativeSync.

05. Sketch
The best UI design tool for prototyping on Mac
Specifications
System: Mac
Free plan: No
Free trial for paid version: 30 days
Reasons to buy
+Industry standard +Instant mobile preview +Nested objects
Reasons to avoid
-Mac only
After its launch in 2010, Sketch quickly became the go-to UI design app amongst the professional globally. And although many rivals have chipped away at its market share since, its dominance as the industry standard has remained fairly solid to this day.
Sketch enables you to create hi-fi interfaces and prototypes, and instantly preview them on mobile devices. One of the great features is Symbols, where you can design UI assets and elements for reuse. This helps create design systems and keep your interfaces consistent. From there, you can easily export your design into a clickable prototype.
Note that Sketch is Mac only, and there's no free version. However, many still prefer the fact that you can buy it for a one-off fee, while the full version of its main competition Adobe XD requires a monthly subscription.

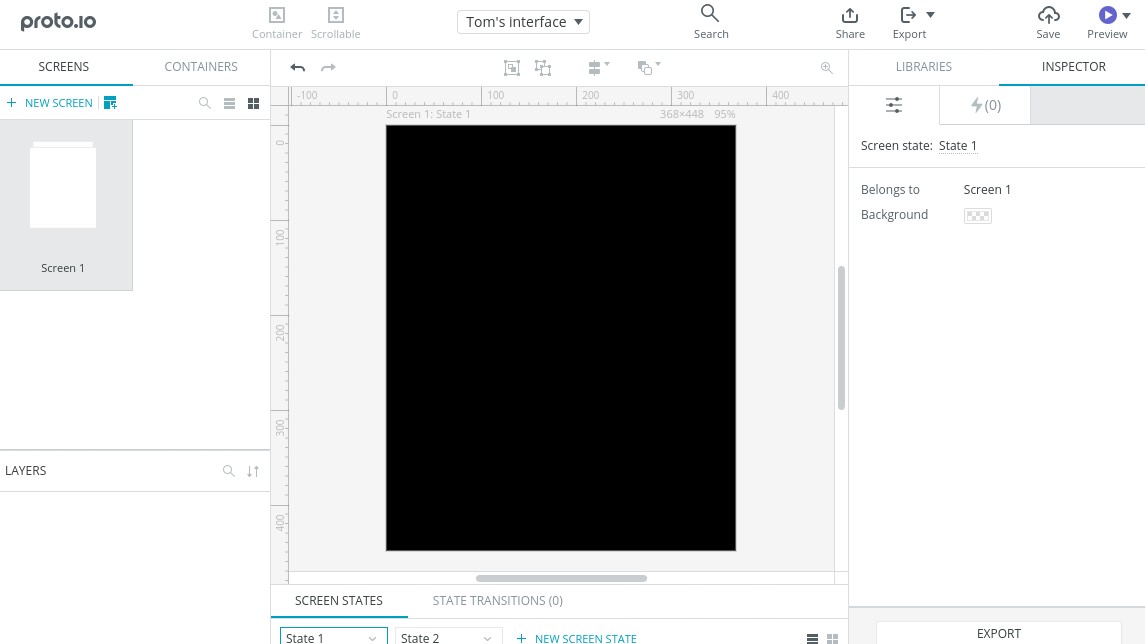
06. Proto.io
The best UI design tool for prototyping in the browser
Specifications
System: Web
Free plan: No
Free trial for paid version: 15 days
Reasons to buy
+Web-based +Feature rich +Flexible and extendible
Reasons to avoid
-No free version
Proto.io allows you to create lifelike prototypes from rough ideas right through to fully fledged designs, right in the browser. It provides a lot of possibilities for your projects, including detailed animations and custom vector animations too. You can start by developing initial ideas with a hand-drawn style, then work them into wireframes and finish off with a high-fidelity prototype.
Originally designed to prototype on mobile devices, Proto.io has expanded to allow users to prototype apps for anything with a screen interface, including Smart TV's, digital camera interfaces, cars, airplanes, and gaming consoles.
The Sketch and Photoshop plugins really help if you want to design using other tools, but Proto.io does handle the end-to-end design process well. Other features like user testing will also help validate your designs. Note that there's no free plan, but a 15-day free trial is available without providing credit card details.

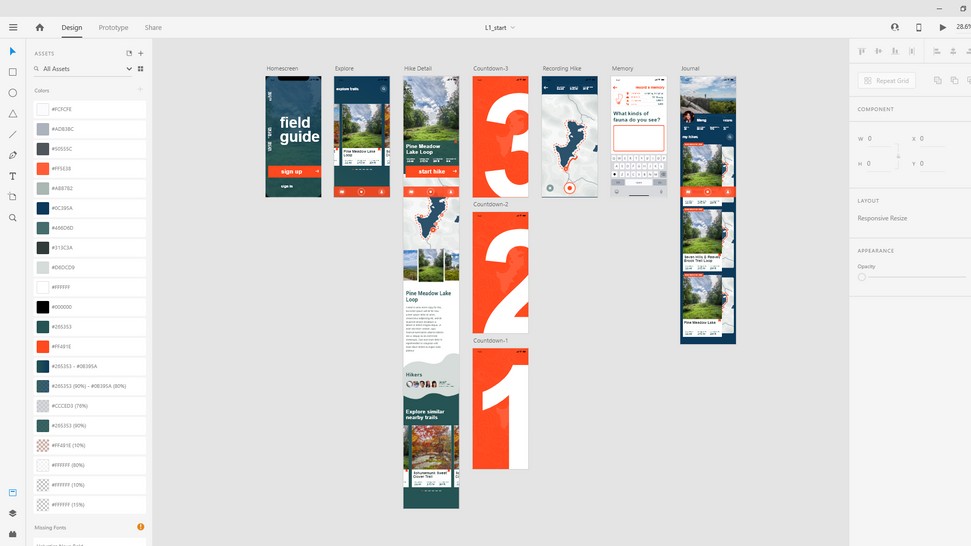
07. Adobe XD
The best UI design tool for prototyping on Windows
Specifications
System: Windows, Mac
Free plan: Yes
Free trial for paid version: 15 days
Reasons to buy
+Industry standard +Works on Windows +Free and paid plans
Reasons to avoid
-Learning curve
Launched in 2016, Adobe XD has rapidly become popular throughout the design profession, and now rivals Sketch as the industry standard for digital prototyping. While each app has much to recommend it over the other, XD's big attraction over Sketch is that it works on Windows as well as Mac.
If you're a keen Adobe user and new to XD, you may not find the interface very Adobe-like to begin with – it is a jump if you've been designing in Photoshop for a while. But it does stack up to the other leading tools out there, and is worth it if you are a big Adobe fan.
XD is part of the Adobe Creative Cloud collection of design tools, but there's also a limited free version, or you can subscribe to the full version as a single app. For more details, read our article on how to download Adobe XD.
Also check our recommendations for Adobe XD plugins.

08. Marvel
The best UI design tool for rapid prototyping
Specifications
System: Web, iOS, Android
Free plan: Yes
Free trial for paid version: 7 days
Reasons to buy
+Web based +Good integrations +Free plan
Reasons to avoid
-No Windows or Mac apps
Marvel is another great choice when it comes to producing quick ideas and refining an interface. Focused on rapid prototyping, testing and handoff for modern design teams, it offers a really neat way of building pages and enables you to simulate your design through a prototype. There are also some wonderful integrations, which means you can insert your designs into your project workflow.

09. Figma
The best UI design tool for collaborative prototyping
Specifications
System: Windows, Mac, web, iOS, Android
Free plan: Yes
Free trial for paid version: 7 days
Reasons to buy
+Good for collaboration +Browser based +Desktop and mobile apps
Reasons to avoid
-Some paid plans expensive
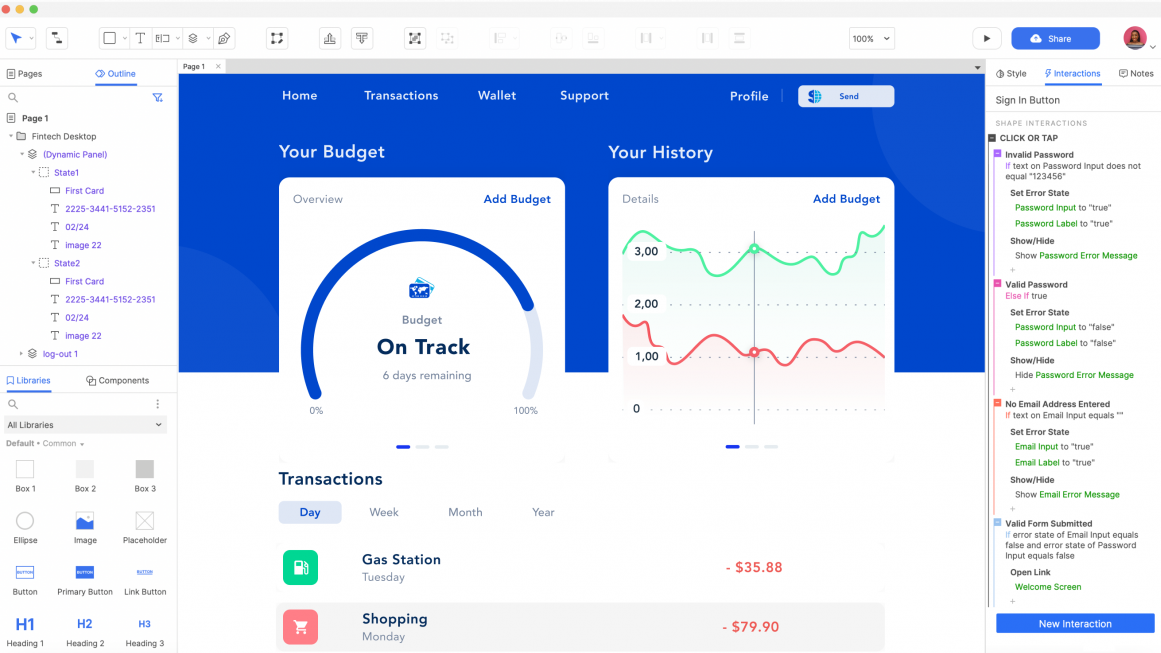
Figma is another browser-based platform that allows you to quickly compose and design interfaces. It also has mobile apps and desktop apps for Windows and Mac.
The Figma platform prides itself on being a collaborative design tool whereby multiple users can work simultaneously on a project. This is very effective when you have multiple stakeholders in a project that are involved in shaping the outcome. This is the kind of tool that would be ideal if you have a live project where a developer, copywriter and designer, for example, need to work on something at the same time.

10. UXPin
The best UI design tool for building design systems
Specifications
System: Windows, Mac, web
Free plan: Yes
Free trial for paid version: 14 days
Reasons to buy
+Thousands of pre-built assets +Excellent customer support +Free version
Reasons to avoid
-Can be slow
Described as the 'end-to-end' UX platform, UXPin is essentially a UI design tool that also has a powerful ability to create design systems. It's a great choice for larger design teams that need to work off the same styles and guides, saving time with product development when collaboration plays a large part.
UXPin comes with thousands of ready made components for iOS, Material Design, Bootstrap and other common frameworks, so you don't end up reinventing the wheel every time. Customer support is great, and it's strong on collaboration features so you can get your stakeholders as involved as you wish.
Related articles:
- The ultimate UI design guide
- WordPress websites: Awesome examples
- How to rank in Google
Related articles
best app for ux design
Source: https://www.creativebloq.com/how-to/20-best-ui-design-tools
Posted by: franklinsart1949.blogspot.com

0 Response to "best app for ux design"
Post a Comment